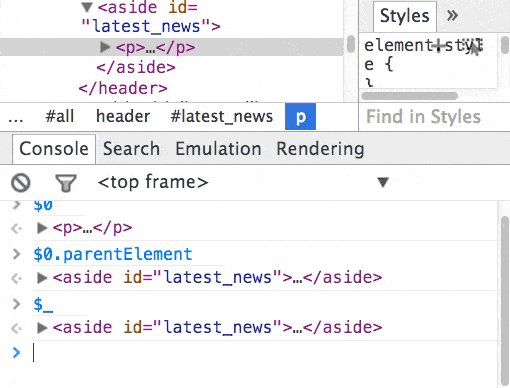
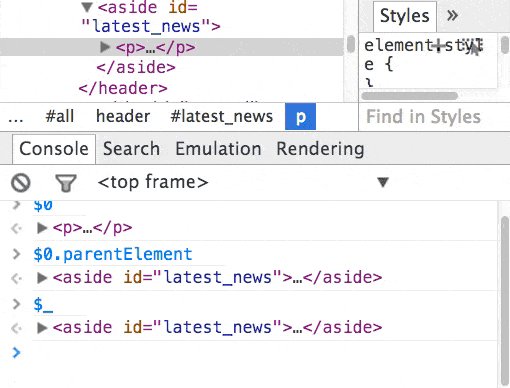
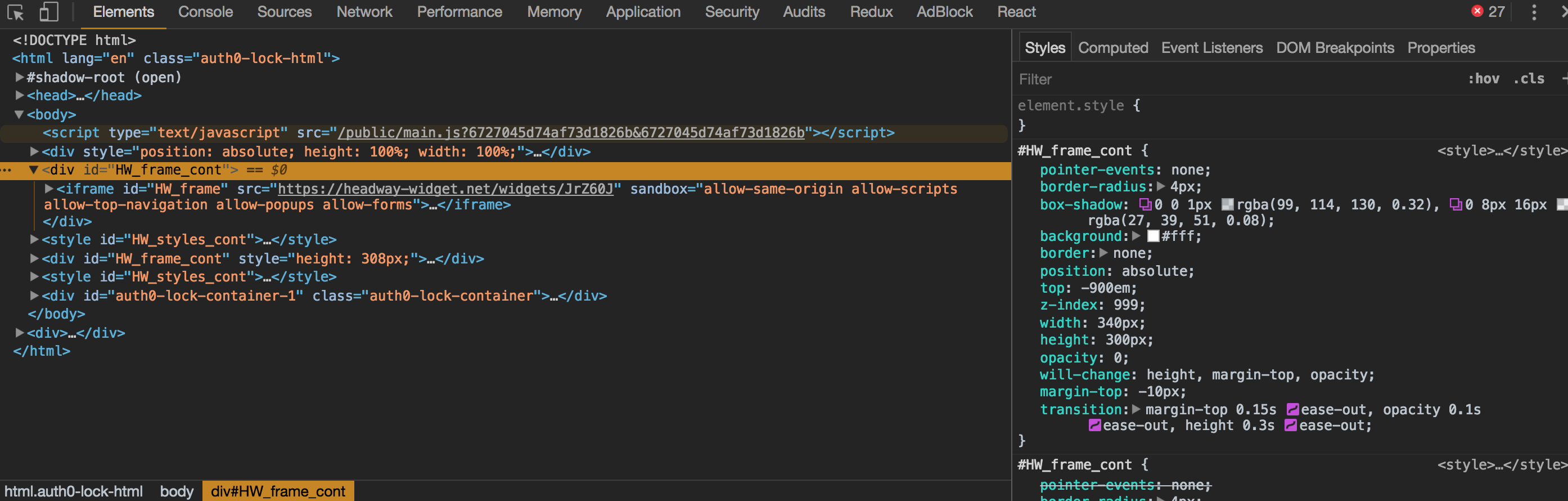
Freeze screen in Chrome debugger / DevTools panel for inspect element that will disappear on hover/click - Trung Vo - JavaScript and more

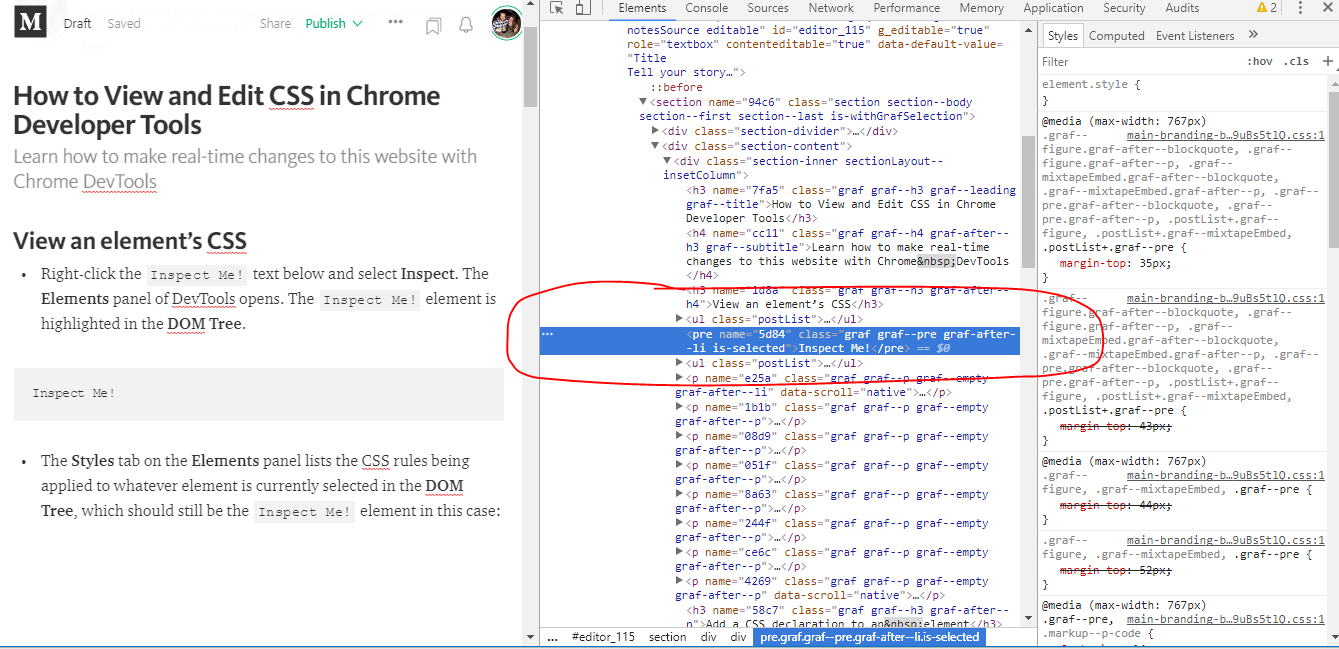
Mastering Chrome Developer Tools: Next Level Front-End Development Techniques | by Ben Edelstein | HackerNoon.com | Medium